CSS의 position 속성에는 네 가지 값이 있다.
static, relative, absolute, fixed. 이 중 absolute 값에 대해 설명하려고 한다.
특징 1.
absolute 는 DOM 엘리먼트를 일반적인 문서에서 제거하고 페이지 레이아웃에 공간도 배정하지 않는다.
=> 이 말이 무슨 말이냐면,
<div class="element1" style="position: relative;"></div>
<div class="element2" style="position: relative;"></div>
<div class="element3" style="position: absolute;"></div>
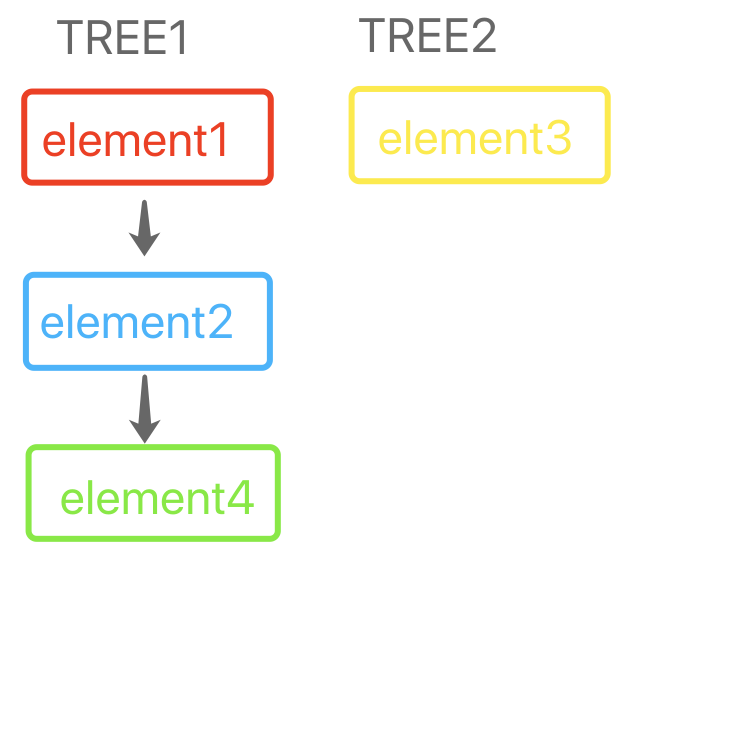
<div class="element4" style="position: relative;"></div>위의 네 div 중 class="element3"의 position은 absolute이다. 이 경우 DOM 트리는 아래와 같이 생성된다.

즉 , absolute element는 기본 트리에서 떨어져 나와 새로운 트리에 추가된다.
그래서 기본 트리가 변경되더라도(예: element1의 삭제) 영향받지 않게 되고 반대로 element3이 변경돼도 기본 트리에 영향을 주지 않게 된다.
특징 2.
absolute element의 위치는 가장 가까운 (absolute가 아닌) 부모 element부터 잡는다.
<div class="element1" style="position: relative; width: 200px; height: 200px;">
<div class="element2" style="position: absolute; top: 20px; left: 20px;"></div>
</div>
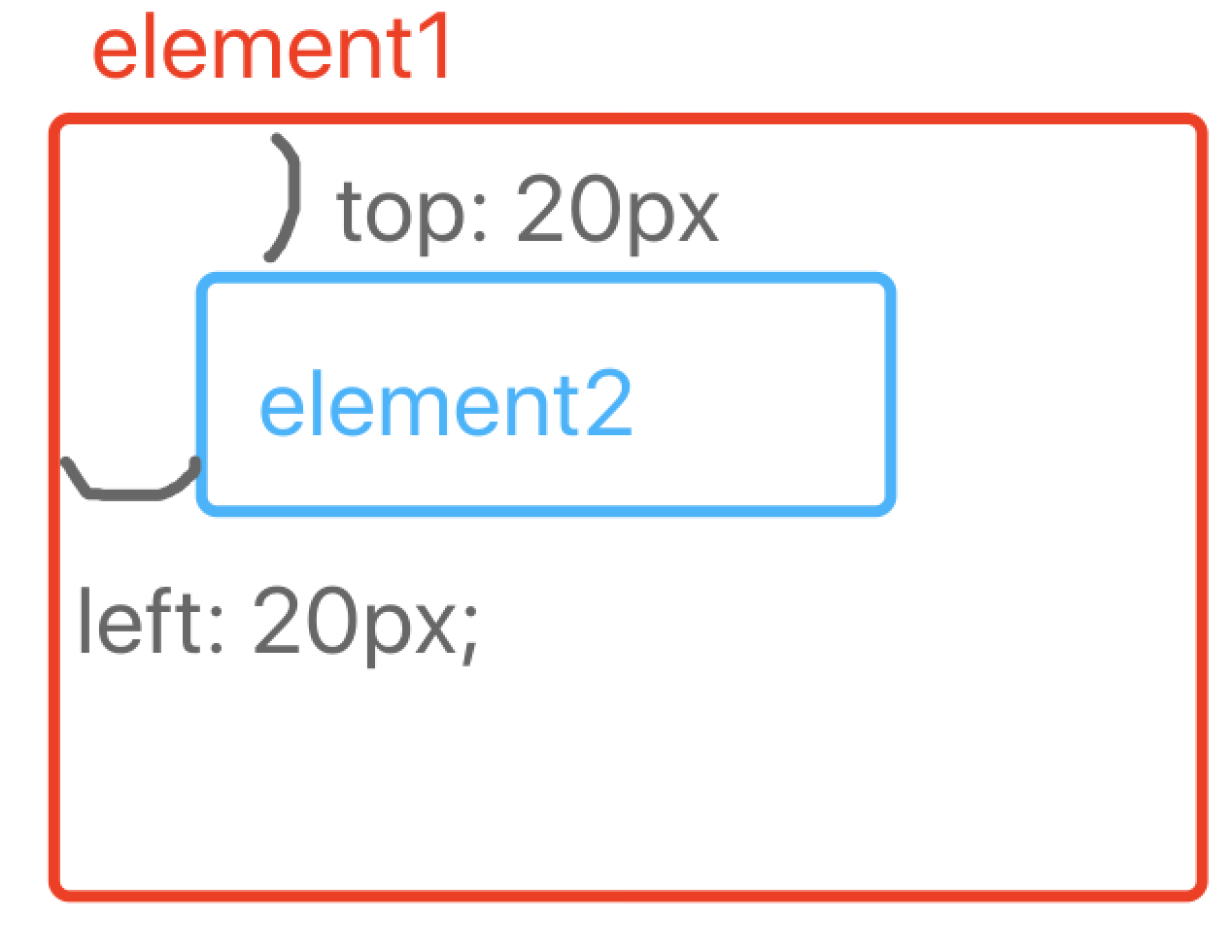
즉 위 element2는 top: 20px; left: 20px;이다. 그래서 부모 element1의 왼쪽 상단부터 top: 20px, left: 20px 떨어진 위치에 자리하게 된다.
'#코딩 글로써' 카테고리의 다른 글
| CSS - Aspect Ratio Box (width 비율로 height 정의하기) (0) | 2021.03.28 |
|---|---|
| JavaScript - iframe 안에서 부모에 DOM Element 추가 하는 방법 (0) | 2021.03.21 |
